Rules of Web Typography

Content is key and with content you need good typography. It is great to have an eye catching design but, mostly importantly, the content needs to be easily readable or the user will soon hop off your site for a better user experience elsewhere. Here’s our helping hand of ideas to consider and what to look for when making your decision with typography.
1. Make it Readable
The number one priority when choosing your typography! Most sites will opt for the simple fonts to keep everything readable. Keep fonts clean, the font sizes should also be suitable for all screen sizes and the line height clear to avoid cluttered text!
The body font should be the clearest of all. To test this, set the font to 10px. If you can read it easily then it’ll be okay!
2. Keep With the Theme
Titles and headers are a great place to use a font to inject some personality to your site. Just keep the target market in mind throughout the process.
Is the site professional or more casual? Can fonts be a bit more playful or match to the theme? Does it create the right mood when landing on pages?
3. Use Web Fonts
You can use fonts hosted on sites such as Google Font or Adobe Typekit. They will save you money and are much simpler as you only need to enter one line of code in to your files. Additionally, all of these fonts are compatible cross browser.
4. Three’s the Limit
A good guide is to stick to a maximum of three fonts across the site. Keeping it consistent throughout the site keeps the overall effect clean and a brand the user can recognise as you.
Too many fonts on a site can slow the page speed as each style needs to be loaded. Make sure the options you choose don’t cause a lag when loading.
5. Contrasting Colours
When choosing the colour palette for your site, you want to ensure the colours of the background and font do not clash so the readability of content is still there.
It’s no secret that we love flat design… flat design colours work perfectly when it comes to clear, readable combinations. The softer colours are less harsh on the eye with a pastel style.
6. Avoid Images
Text is best as text for web design rather than inserting it as an image. When it comes to responsive functionality, it will render better for smaller screens whereas an image will just shrink.
More images on a page would also mean slower page speeds. Bad UX… bad SEO.
7. Look for Advice
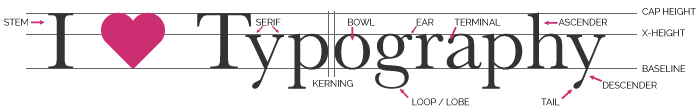
So many fonts and styles and different design ideas to choose from. It is great to see what others suggest for certain markets and to have a look at competitors. Research other people’s thoughts on what colours work and which fonts pair well together. Here’s a mini jargon buster to help you along the way:
- Typeface or Font Family: a whole collection of designed characters including letters, numbers, special characters and weights.
- Font: the file with all the information needed to style your site. This includes the font family, weight and width.
- Baseline: the line where letters lie
- Cap Height: the extension of capital letters above the baseline
- X-Height: the distance between the baseline and half way up the cap height (or midline).
- Descenders: the area of a character that lies below the baseline
- Leading: spacing between lines of text using line-height
- Tracking: spacing between characters of text using letter-spacing
We love branding and web design projects when they come to BED. We consider all of the above points alongside the clients’ brief and an analysis of the target market. Really is the best feeling when it all falls in to place with the right fonts paired together!
Magento
eCommerce
Magento is the leading solution for eCommerce, and we’re specialists. Magento is easy-to-use, completely customisable and endlessly scalable.

Bespoke
Builds
We offer custom web development services for any requirement. Manufacturing from scratch, we deliver a project entirely tailored to your needs.

Working with brands nationally from our offices in Cardiff and Exeter, our tenacious team of designers and developers deliver sophisticated results every time.


