How to make a great Magento contact page
Most eCommerce sites have some kind of contact page which allows customers to find key contact information for a company. This page is incredibly important however it’s often overlooked in the design and build process and as a result often falls flat of what the user is looking for.
Magento ships with a built in contact page and includes a simple form for users to fill out. While adequate, there are so many improvements that could be made. In light of this we’ve put together our top tips for creating a successful Magento contact page.
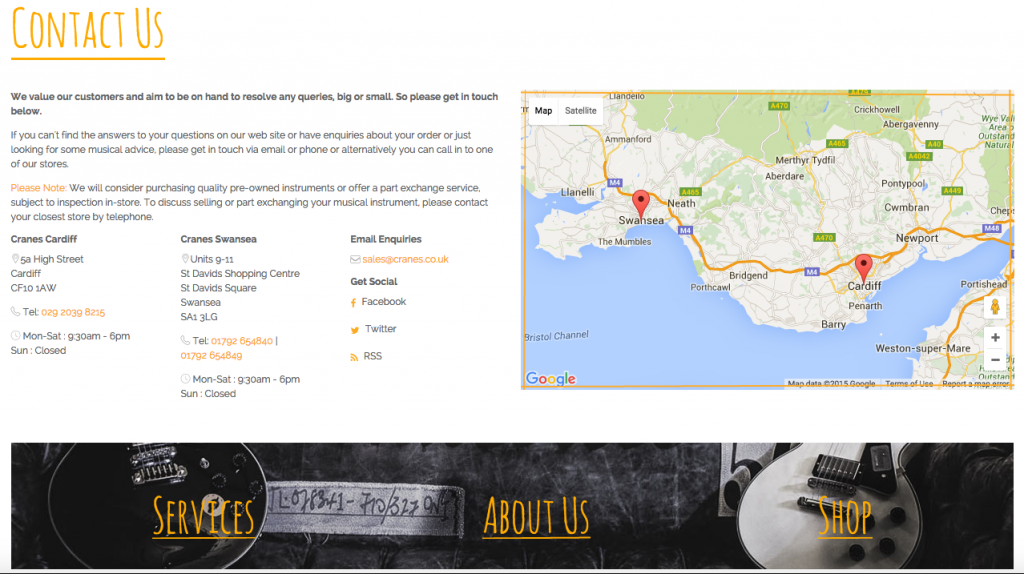
Here’s an example of a contact page that we built on www.cranes.co.uk
Top Tips
Offer several methods of contact

Every user is different, some users will prefer using a predefined form, some will prefer direct email, others may prefer to speak to someone on the phone. As a retailer you want to make it as easy as possible for your customers to get answers to any questions they might have. Including as many methods of contact as possible is a great way to ensure this. We like to include:
- A simple contact form
- Email address
- Telephone Number
- Occasionally a skype address
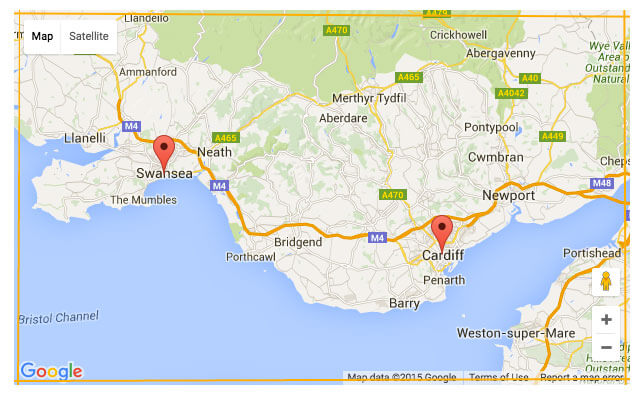
Show a map of your store location(s)

For retailers that have physical locations we like to include a map on the contact page. If a customer is near a store they will often prefer to go to that location to sort out an issue or question they have. We tend to use Google maps as they offer great levels of customisation as well as directions on click etc…
If including a map:
- Make it large enough to be usable
- Auto detect a user’s location where appropriate to tailor the map to their surrounding area.
- Make location markers clear and show the address if possible
- Allow users to click through to Google directions so they can easily navigate to your store
Include clear links to your Social media channels

In recent years social media has become a great way for customers to interact with the companies they buy from. If you have active social media channels include them on your contact page and allow users to communicate with you through their preferred platform.
Manage correspondence expectations
As a customer there’s nothing worse than trying to get hold of a company and not knowing if or when they will get back to you. Adding a simple paragraph of copy to your contact page is a great way to outline your expected correspendence times as well as any key bits of information that will help you serve your customers.
How to edit the contact page in Magento
File location
The default Magento contact form template can be found in:
app/design/frontend/base/default/template/contacts/form.phtml
If you are using a custom theme you will find it in:
app/design/frontend/{{package}}/{{theme}}/template/contacts/form.phtml
This is where you can your additional elements whether it’s maps, contact info or static blocks.
Pulling contact information from Magento’s config variables
A company’s phone number, address and email address can be stored in the backend of Magento and can be output in any static block, CMS page or PHTML file using these simple variables:
Store Telephone Number
In PHTML:
In CMS Page / Static Block:
{{config path=”general/store_information/phone”}}
Store Email Address
In PHTML:
In CMS Page / Static Block:
{{config path=”trans_email/ident_general/email”}}
Store Address
In PHTML:
In CMS Page / Static Block:
{{config path=”general/store_information/address”}}
This makes it much easier to update these details in one place and have them reflect throughout the whole site.
Using a static block to allow easy editing
Outputting a static block in a PHTML is simple and will allow easier editing of text content on your contact page. Here’s how to do it:
The block identifier (‘my-new-block’) should match the identifier of the static block in the backend of Magento.
Magento
eCommerce
Magento is the leading solution for eCommerce, and we’re specialists. Magento is easy-to-use, completely customisable and endlessly scalable.

Bespoke
Builds
We offer custom web development services for any requirement. Manufacturing from scratch, we deliver a project entirely tailored to your needs.

Working with brands nationally from our offices in Cardiff and Exeter, our tenacious team of designers and developers deliver sophisticated results every time.