Interactive Design
Good interactive design is about moment between a person and the device with which he or she is interacting.
These moments can be performed with gestures, taps, a button-click, or the completion of a form field. Or these moments could also be a pause while you try and understand what is being asked of you or how to answer. It’s these internal actions that users have at any given moment that often get overlooked.
The Power of Interactivity
Interactivity is the best way to reach to your user. This has been proven by researchers at Penn State that users are more influenced by messages on highly interactive sites.
Interactivity helps persuades people because they are having more fun browsing the website, which absorbs them in to the experience and creates more positive attitudes toward the message as well.
Listed below are some interactions and gestures to support a site or service:
Long scroll and parallax scrolling

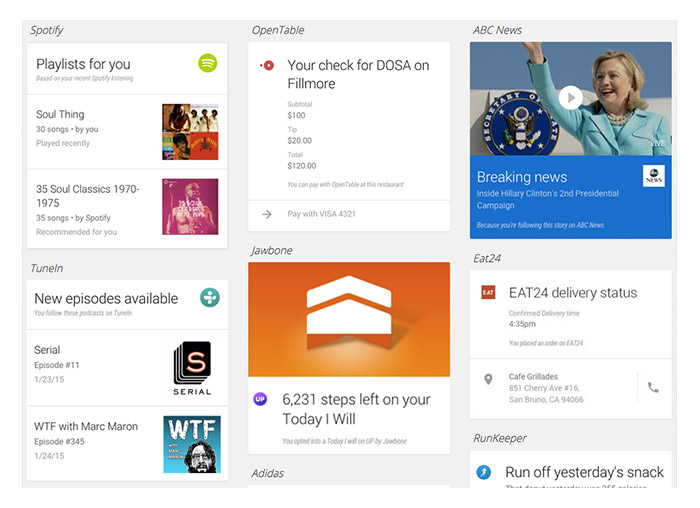
Card UI
Video and animation
Swiping and clicking

Microinteractions
Push notifications

Personalisation and location tools
Control over hiding/revealing content
Transitions and loop functions
5 fundamentals of interactive design
1. The End in Sight
The interactions on a site need to lead the user to a valued end point. Use customer personas and scenarios and mix this with behaviour flow in analytics.
2. Usability
The site and design must be easy to use, first and fore most. Patience will wear thin so ensure it is a smooth and reliable experience.
3. Signifiers
Simplify the use of the site and every day tasks with intuitive visual cues. This create a useful shortcut for usability.
4. Learnability
Keep the interface simple and consistent in use throughout. As the experience and journey through the site develops, the user will learn and soon be acting without thinking meaning a greater ease of use.
5. Feedback and response time
Ensure your voice on the site is personable. Part of the interaction with the site is knowing it’s a human on the other end.
Like this post? Take a look at our 5 Top Tips for Better Web Design with simple ways to achieve the best UX and web design!
We have some beautiful examples of this in our own work for Magento web design and bespoke WordPress websites on our Case Studies page.
We are experts in both Magento eCommerce and bespoke WordPress web design and web development. We keep up to date with the latest trends in the digital world to ensure we are always giving our clients the best solutions out there.
If you do have any questions for us about your current site or an upcoming project, feel free to get in touch and we would be more than happy to help out! Head to our contact page for the details to get in touch with the team in either our Cardiff or Cornwall offices!
Magento
eCommerce
Magento is the leading solution for eCommerce, and we’re specialists. Magento is easy-to-use, completely customisable and endlessly scalable.

Bespoke
Builds
We offer custom web development services for any requirement. Manufacturing from scratch, we deliver a project entirely tailored to your needs.

Working with brands nationally from our offices in Cardiff and Exeter, our tenacious team of designers and developers deliver sophisticated results every time.