LESS is More
What is LESS?
LESS is a CSS pre-processor, meaning that it extends the CSS language, adding features that allow variables, mixins, functions and many other techniques that allow you to make CSS that is more maintainable, themable and extendable – in short, it’s something you should really look at using in your websites.
It’s a great way to lower your CSS development time. It’s perfect for reducing the need to edit multiple classes and makes it a really easy way to customise all parts of a website if it’s hooked up correctly.
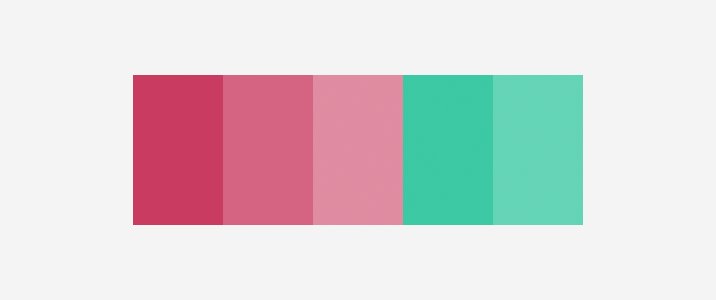
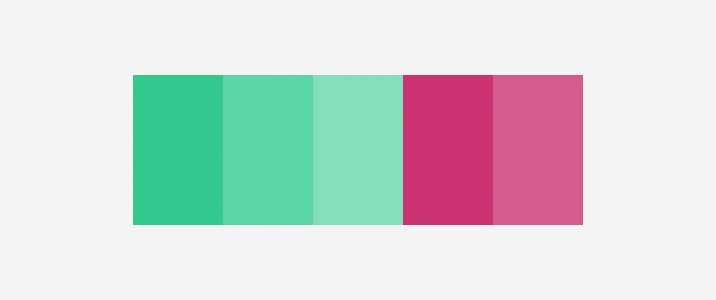
LESS has a lot of really interesting functions when it comes to colour. In my most recent project, I used just a single HEX code and was able to create a complete colour palette by using the colour functions. What I’ve set out to do in the below example is to create a colour palette from a single hex code, this includes: primary, secondary, tertiary, a complementing colour and a secondary complementing colour.

@maincolor: #c93c61;
.primarycolor { background: @maincolor; }
.secondarycolor { background: lighten(@maincolor, 10%); }
.tertiarycolor { background: lighten(@maincolor, 20%); }
.complementarycolor { background: spin(@maincolor, 180); }
.complementarycolor2 { background: lighten(spin(@maincolor, 180), 10%); }
Using the code above, I’m able to completely change a colour palette just by changing the maincolor variable. The colours I’ve used, if you were wondering, are: #33ca8c, #a93cc9, #c93c61 and #16b5a0
What else?
Okay so LESS is great for making your website work really well with colour and can help you with rebranding a whole site if needs be, but surely there are more features? I’m glad you asked, there are, and don’t call me Shirley.
Welcome to the wonderful world of mixins. A mixin is a piece of code that you can call onto classes so instead of 40 different classes having border-radius: 30px; it would call this mixin that would return 30px, or you can input your own variable for unique elements. With this functionality, updating the entire design of a website is much more of a breeze, long gone are the days where a Find and Replace is what you had to rely on!

.border-radius(@radius: 30px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
.block1{
.border-radius;
}
.block2{
.border-radius;
}
.block3{
.border-radius(0px);
}
The above code works by first creating a mixin “border-radius” in the brackets, it allows for a variable but will default to 30px if one isn’t set – without this only the 3rd block would work.
Mixing naming works exactly the same as classes or IDs, they can be called anything but to save yourself a ton of hassle you’ll want them to be called something you can remember.
Just the tip
Due to LESS being a better version of CSS, I can’t really show you all of it’s possibilities without writing pages and pages and neither of us want that, however I am going to try and keep posting little updates from this blog with cool new mixins I find and use in our projects that might be of use to yourselves.
Magento
eCommerce
Magento is the leading solution for eCommerce, and we’re specialists. Magento is easy-to-use, completely customisable and endlessly scalable.

Bespoke
Builds
We offer custom web development services for any requirement. Manufacturing from scratch, we deliver a project entirely tailored to your needs.

Working with brands nationally from our offices in Cardiff and Exeter, our tenacious team of designers and developers deliver sophisticated results every time.


